‹ 텍스트 에디터 ›
웹사이트는 어떤 프로그램으로 만들까? 이 질문에 관심을 가졌던 사람이라면 어도비 사의‘드림위버(Dreamweaver)’를 들어보았을 것이다. 우리가 어떤 작업을 편리하게 해야하는지 먼저 생각해보자. 코딩에서는 다른 무엇보다도 코드의 작성 및 수정, 그리고 이를 ftp에 업데이트하는 일이 빈번하게 발생한다. 따라서, html/css코딩에 필요한 소프트웨어는 텍스트의 편집에 최적화되어 있어야 한다. 이런 맥락에서 ‘드림위버’는 그다지 추천하지 않는다. 드림위버는 추가한 이미지에 대한 코드를 자동적으로 생성해주는 등과 같은 편리한 기능을 제공하지만, 우선 그 일이 어려운 일이 아닐 뿐더러 코드의 구조를 체계적으로 작성해주지 않기 때문에 상당히 소스가 지저분해지고 검색엔진이 이해하기 어려운 코드를 생성해낸다(요새도 그런지는 확실하지 않다). 또한, 프로그램이 상당히 무겁고 상용이며 드림위버를 사용하기위해 알아야 할 사항들이 너무나도 많다.
그래서 일반적으로 웹 퍼블리싱과 관련된 코더들은 텍스트 에디터를 주로 사용하고, 개발자들은 해당 언어에 최적화된 IDE(Integrated Development Environment)를 사용한다. 다양한 텍스트 에디터들이 존재하고 어도비에서는 ‘브라켓(Brackets)’이라는 전용 소프트웨어를 출시하기에 이르렀다. ‘브라켓(Brackets)’브라켓이 모자란 것은 아니지만, 무겁고 상용 소프트웨어이기에 나는 ‘서브라임텍스트(SublimeText)’를 추천한다. 이전에는 국산 ‘텍스에딧(textEdit)’이나 ‘울트라에딧(ultraEdit)’이 많이 사용되고는 했는데, 점점 ‘서브라임텍스트’로 이동하는 추세다. 현재 3버전까지 출시되었고 무료이며 아주 쿨하다. 다른 개발자들이 무료로 개발한 수많은 플러그인을 설치할 수 있다는 것이 장점이다.
‹ SublimeText 3(ST3) 셋업하기 ›
지금 나는 ST3를 활용해서 이 문서를 바로 작성하고 있다. 내가 작성하는 문서와 여러분들이 읽는 소스 사이에 다른 불필요한—워드프로세서에 먼저 작성하고 이를 복붙하는—어떤 과정도 필요하지 않다. 나는 이러한 프로세스가 또다른 ‘WYSIWYG(What You See Is What You Get)의 상태에 도달했다고 믿는다. 웹사이트를 디자인할 적에 중간에 포토숍으로 스케치를 그리는 전통적인 프로세스가 점차 줄어들 것이다. 오히려 손으로 쓱쓱 구조를 스케치하는 것이 훨씬 도움이 된다. 포토숍의 디자인이 실제로 완벽하게 퍼블리싱 되는 경우를 본 적이 없다.
- sublimetext.com에서 OS에 맞는 ST3를 다운받고 설치한다.
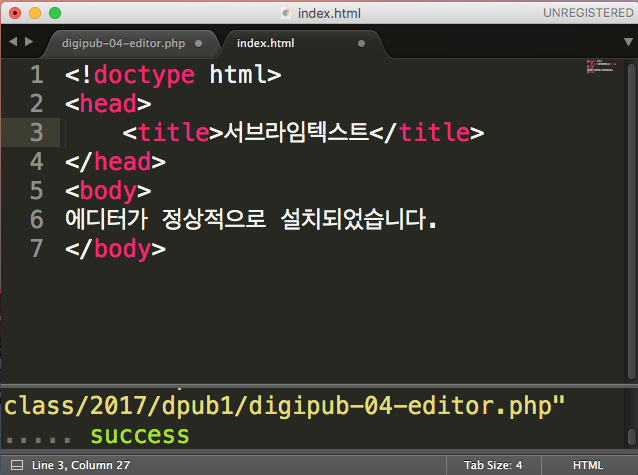
여기까지는 매우 쉽다. 그리고 이 상태만으로도 손쉽게 html문서를 작성할 수 있으며, ST3를 사용하면 앞서 시작한 태그를 닫는 것을 무척 쉽게 할 수 있다. <p>로 시작한 문단을 끝낼 땐 </까지만 입력하면 나머지는 이 ST3가 똘똘하게 알아서 닫아준다. 백문이 불여일견이다. 한 번 해보라. 우선 문서를 example.html과 같이 저장해야 ST3가 ‘아... 이 친구가 html을 작성하고 있군. html에 맞게 도와줘야겠다.’라고 다짐하고 자동완성을 시작한다.

성공적으로 대화가 끝났을 경우 여러분은 이제 다른 개발자들이 만든 수백가지 플러그인을 설치할 수 있다. 우리는 이중 가장 중요한 단 하나—SFTP—를 설치할 것이다.

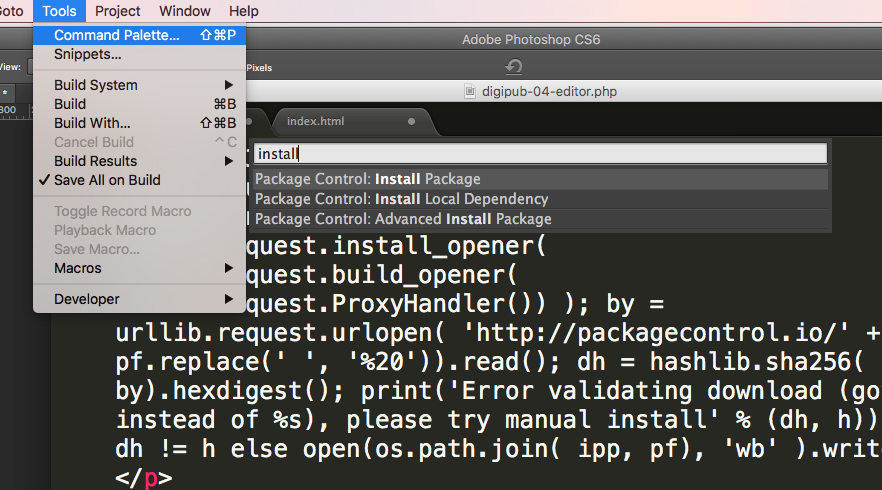
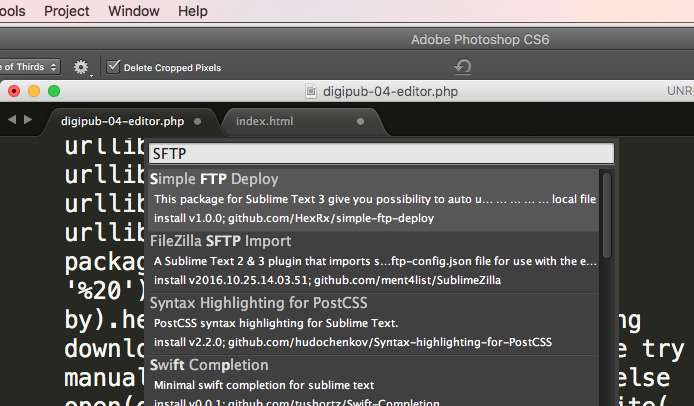
tools > command palette메뉴를 실행하고 install을 입력해서 검색되는 결과 중 ‘install packages’를 실행하면 다시 대화창이 뜨는데 여기가 다양한 플러그인들이 모인 곳이다. 다시 이번엔 ‘SFTP’를 입력해서 제일 상단에 뜨는 플러그인을 설치하자.

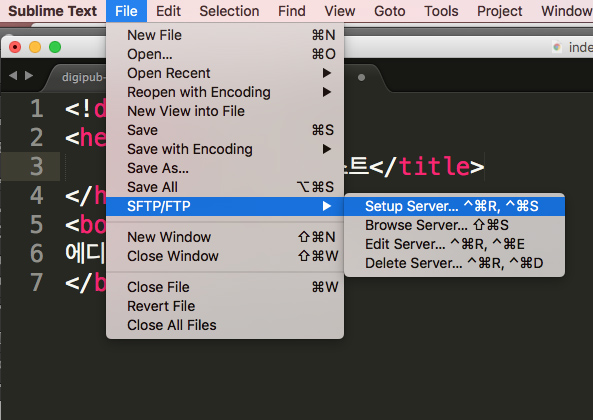
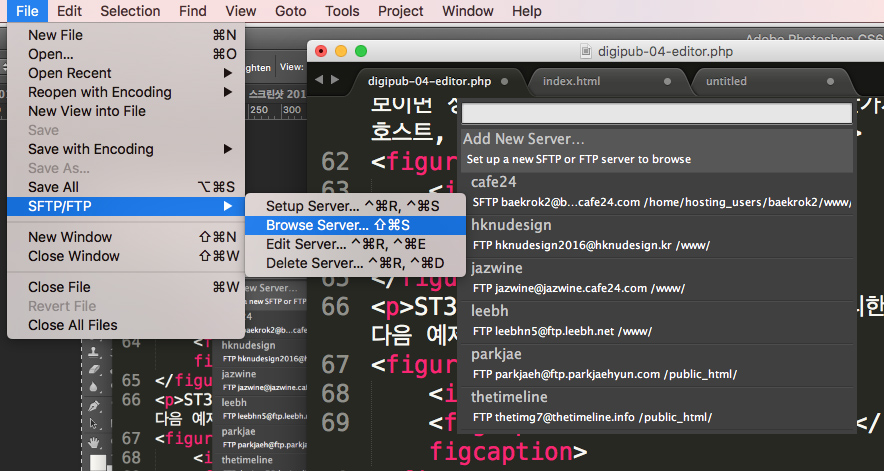
이제 시작할 준비가 되었다. file메뉴에 SFTP가 보이면 성공이다. 이제 ftp프로그램에서와 마찬가지로 호스트, 아이디, 비번만 설정하면 끝이다.

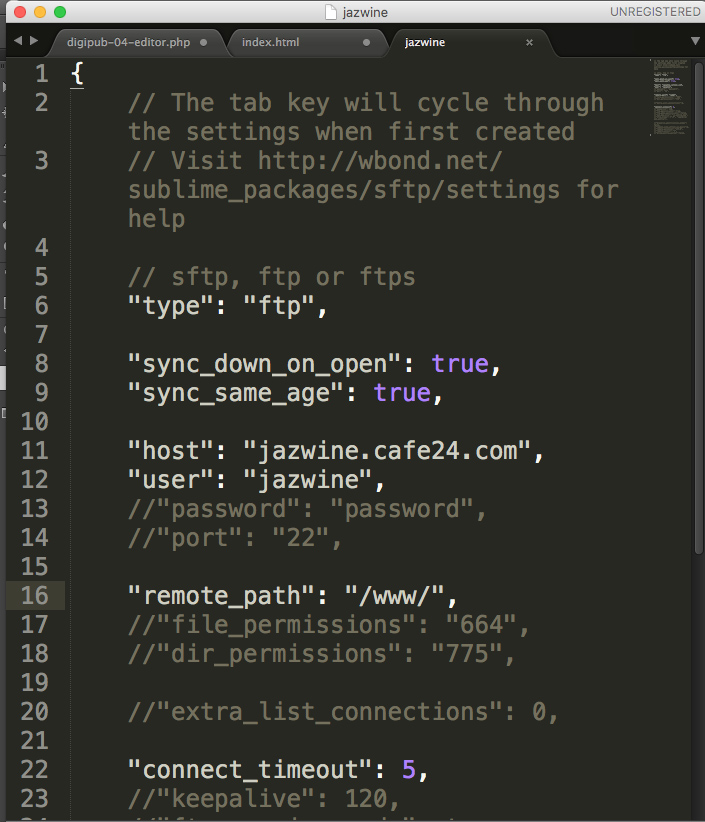
ST3는 GUI가 아니기에 문서로 ftp연결을 관리한다. 다음 예제와 같이 텍스트를 수정하자.

- type: sftp에서 ftp로 수정
- host: your-id.cafe24.com으로 수정
- user: ftp id(계정 id)
- password는 수정하면 자동연결이 되고, 아니면 매번 입력해주어야 한다. 내 노트북이나 컴퓨터일 경우 저장하고 공용 컴퓨터일 경우 수정하지 않는다.
- remote_path: /www/로 수정(까페24)
- connect_timeout: 30 > 5로 수정
수정이 끝난 뒤 이 문서를 저장하면 완료다. 확인버튼이 따로 있는 것이 아님을 유념한다. 저장할 때 폴더를 변경하면 절대로 안 된다. 처음에는 자동으로 연결되니 하단에 password를 입력하라는 대화창이 나오면 비번을 입력한다. 이후 파일 목록이 로딩되면 대성공이다.

접속하면 이제 ‘public_html’폴더의 파일들이 표시된다. 새로 생성된 계정의 경우 파일이 거의 없을 것이다.
- 제일 상단의 ‘Folder actions’를 선택하고 ‘New file’을 통해 ‘index.html’파일을 생성해보자. 이미 있다면, 해당 파일을 클릭하고 ‘edit’을 통해 파일을 수정한다.