
Vector Field Visualizer
벡터필드를 시각화하고 SVG로 다운받아서 일러스트레이터 등 벡터 편집프로그램에서 편집할 수 있다.

클래식 피아노 모음집
사운드폰트 미디연주인데도 너무 아름다운 피아노 소리를 들은 적이 있다. 그 음원을 가지고 나중에 한 번 작업을 해야겠다고 생각했다.
shot the yellow
노란색 사각형을 맞춰라


Verse note
놀면 뭐하니 뭐라도 해야지. You may contribute a verse. what will your verse be?’

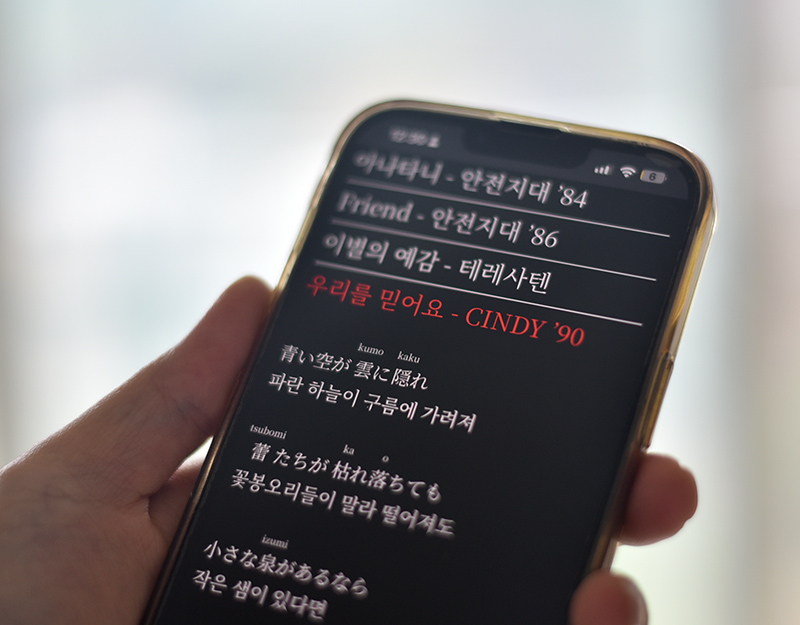
흔오밤 플레이어
시대별 일본 히트송을 들으면 일본어를 공부합시다. 키보드를 이용해 편리하게 조작할 수 있어요.


웹프로젝트아카이브
학생들 작품 링크를 타고 들어가 스크린샷을 따내기 어언 500번 가량.

쉽게보는 ml5예제들
내가 왼쪽 귀를 그리고 나머지는 컴퓨터가 그린 고양이. 깃헙 라이브러리는 정리는 잘 되어있지만 보기가 너무 불편하다. 쉽게 활용할 수 있도록 예제들을 웹버전으로 만들고 간단한 설명을 덧붙였다. 저작권은 ml5js.org

델타포드
인기있는 주식이란 무엇일까

개인전: 쓰임새와 짜임새
요새 가정에서의 소소하지만 필요한 쓰임새에 주목하였다. ‘도대체 무엇이 오늘날의 가정을 이토록 색다르고 매력있게 만드는가’라는 리처드 해밀튼의 콜라주에서 영감을 얻었다.

천천히 보는 시계
예전부터 해보고 싶었던 작업이다. 1분동안 찬찬히 들여다봐야 시간을 알 수 있는 시계. 1분마다 배경이 바뀌도록 해서 다양한 작품들을 담고 싶다.

매일매일 계산연습
어린이들이 구구단과 덧셈을 간편하게 연습할 수 있는 두자리 곱하기 한자리 계산연습입니다. A4용지에 프린트해서 사용하세요.

개인전: 네모의 꿈
생각이 구체화되고 그것을 시각화하는 초입에 구조를 짜게 된다. 마감과 스타일에 둘러싸여 보이지 않는 구조를 그대로 드러내는 것이 본 전시의 컨셉이다.

Mark2theDaniels
Work in Progress

hknudesign.kr
국립한경대학교 디자인학과의 소개페이지. 모범이 될 수 있도록 HTML5 규격 문서를 잘 따라서 최대한 일반적으로 만들었으나 지금도 항상 원칙에 대한 모자람을 느낀다.

unistat2016
한국대학평가원에서 제공하는 2016년 2주기 대학통계자료를 손쉽게 살펴보고 비교해볼 수 있는 페이지를 만들었다.

서울, 집값
누구나 보고싶을 법한 부동산의 색지도를 그렸다. 공동주택 집합정보 데이터를 파싱하고 GIS프로그램을 사용하여 매핑.

image-type-tester
2017년 1학기 타이포그래피 기말과제 결과물을 테스트할 목적으로 제작. 종종 이미지타입이 생산되는데 쓰기가 힘들어서 스크린에서라도 살펴볼 수 있도록 만들었다. 주제는 타일링으로 커다란글자 만들기. 애정하는 헬베티카의 a를 시범제작

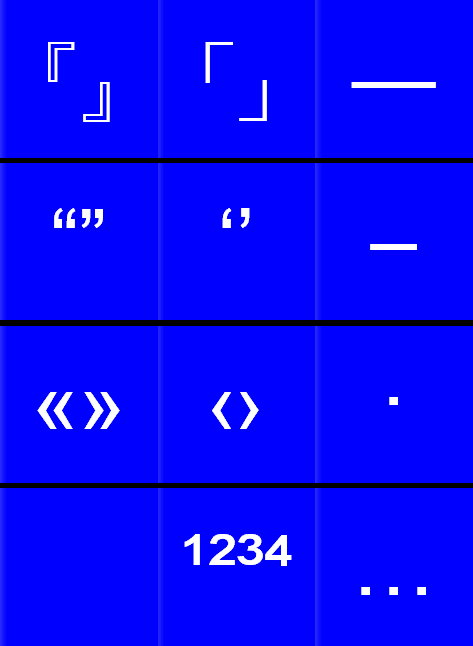
특수문자복사기
글리프에서 매번 찾기가 번거롭고 자주 쓰게되는 특수문자들을 모아서 원터치 복사기를 만들었다.

frame

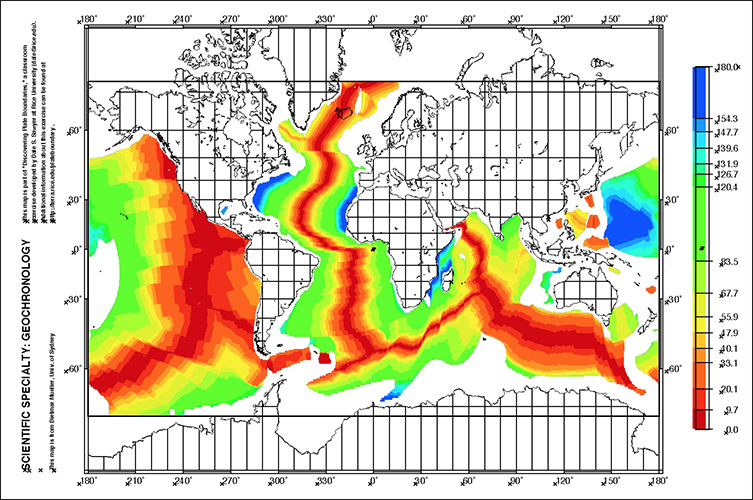
맨틀의 대류
비행기로 12시간이면 갈 태평양을 맨틀이 대류하는데 1억 8천만년이 걸린다. 어렸을때부터 인상적으로 봤던 그래프를 리메이크하였다. 과학자들의 작업에서 한가지만 빼면 훌륭한 미술이된다.

공간

증폭회로
강의계획서를 쓰다가 증폭이라는 말을 남용하게 된 나머지 증폭회로를 구상해보았다. 왜 우리는 그것을 곧이 곧대로 까발리지 못하고 증폭시켜야만 하는가

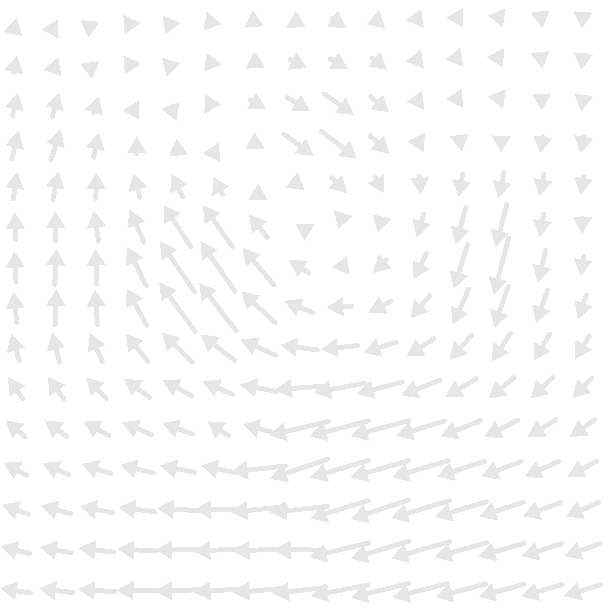
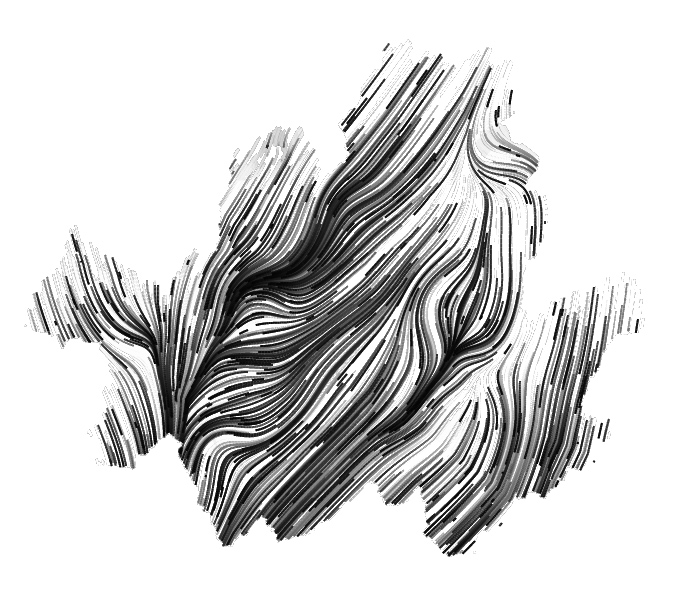
바람이 그리는 서울
살결에 와닿지만 보이지 않는, 그래서 더 보고싶은 바람. 한 오년 전인가 미국 바람을 가지고 누군가 시작했고, 우리나라는 어떤 모습일까 궁금해서 시작한 프로젝트.

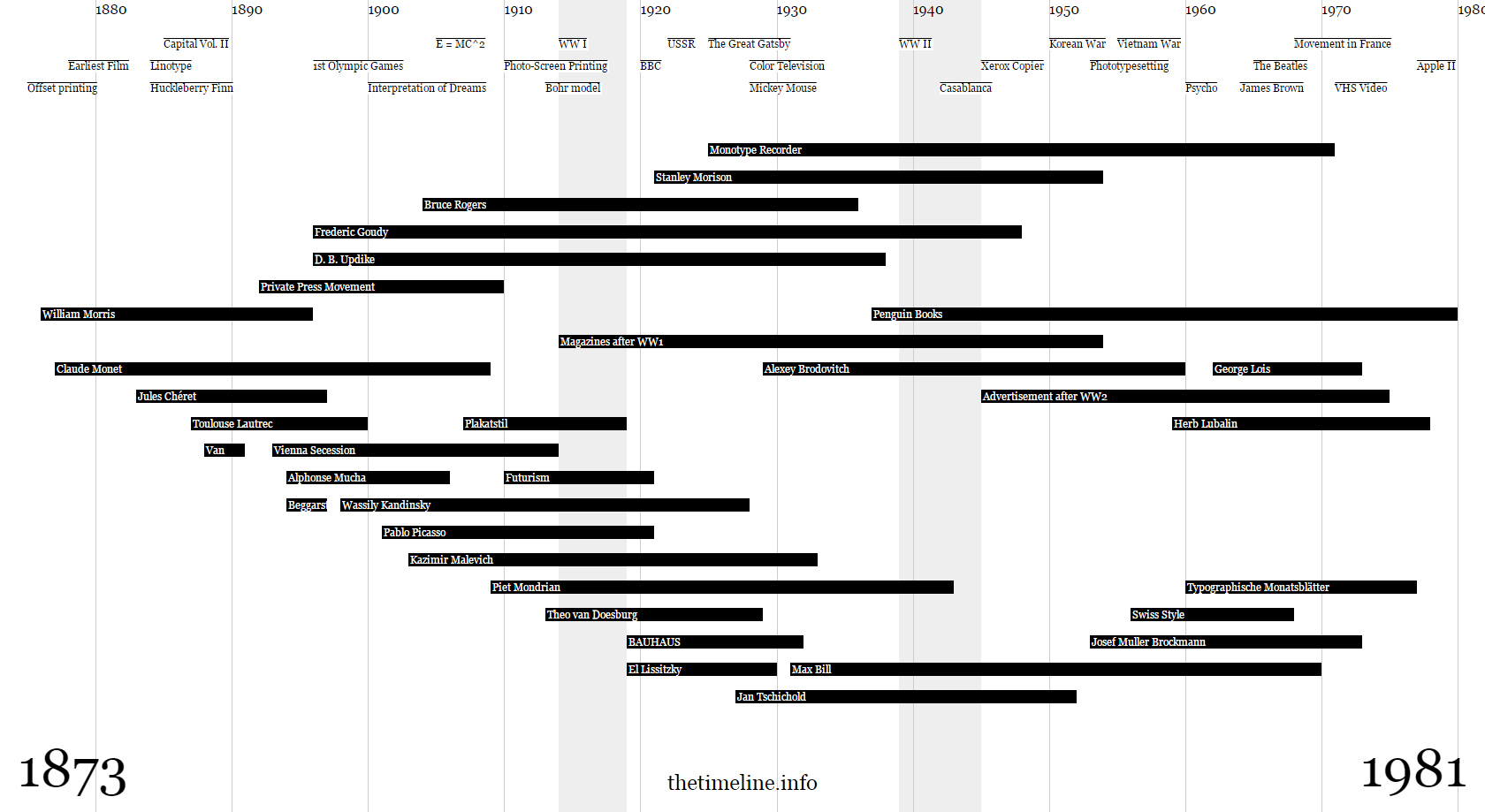
Mapping Modern Graphic Design: thetimeline.info
브라이튼에서의 작업. 그동안 지속적으로 관심을 가지고 있었던 타임라인이라는 플랫폼을 완성하고 첫 콘텐츠로 백년간의 현대 그래픽 디자인을 담았다.

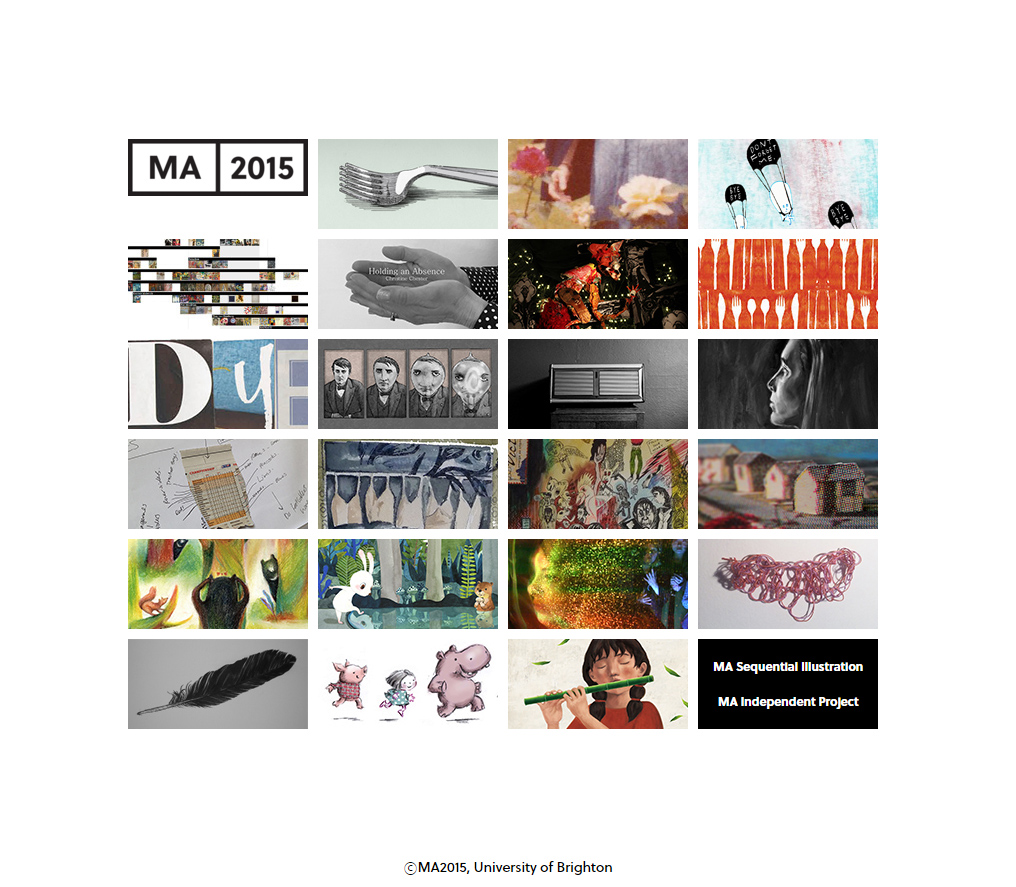
MA2015 @Brighton
졸업전시사이트. 단순하고, 빠르고, 쉽게. 고민하지 않고 즐겁게 작업했다. DB로 참여 학생들에게 요청한 텍스트를 파일을 사용했는데, 간단한 전시엔 유용한 방편이다.

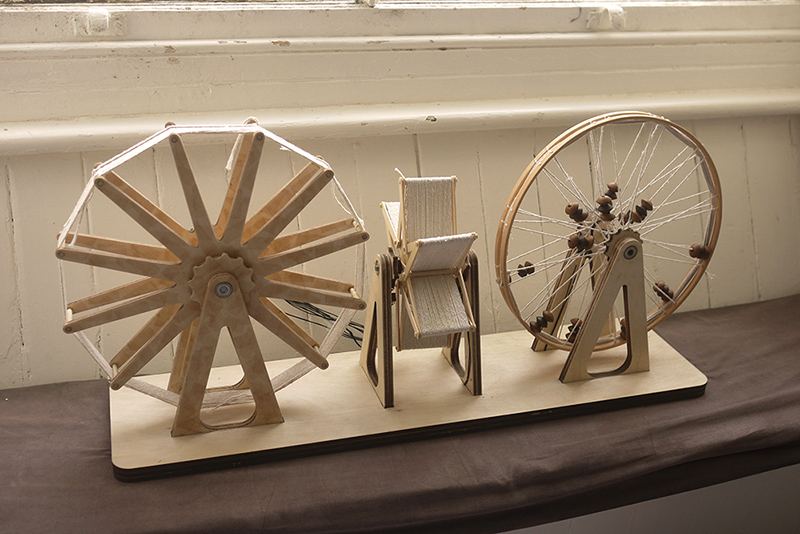
3 Wheel Controller
타임라인 인터페이스 콘트롤러. Find Rumpelstiltskin과 타임라인 프로젝트는 휠을 사용해서도 작동이 가능하게 되어있다. 귀국때문에 분해해서 영상이 없다. 시연했을때 반응 좋았는데...

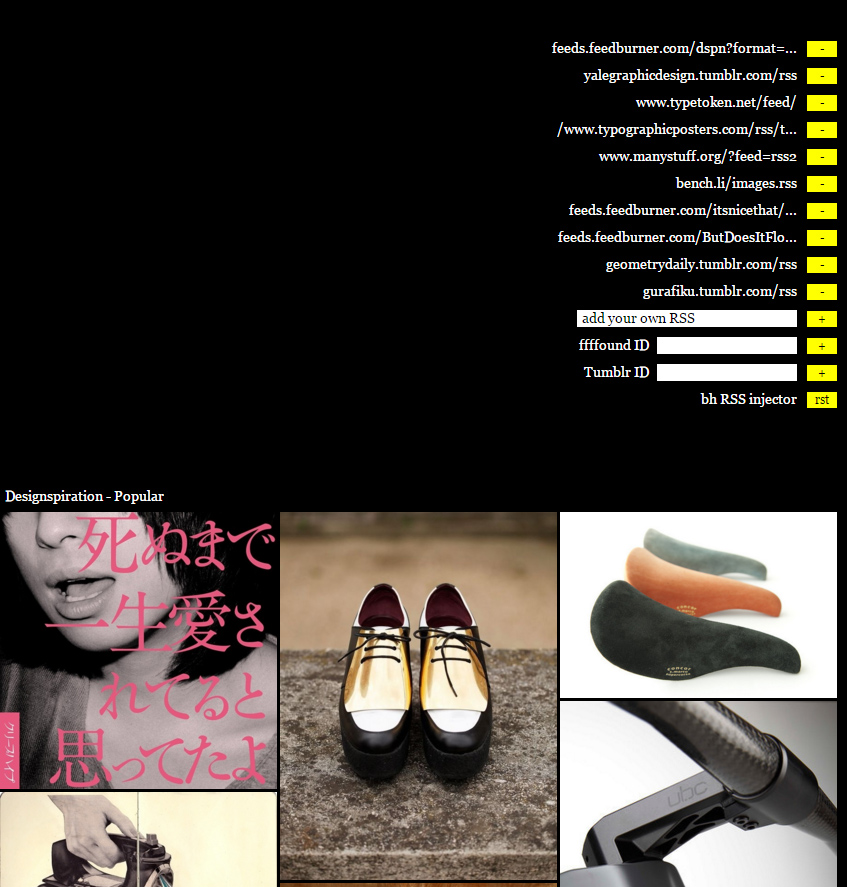
RSS image injector
매번 들리는 사이트를 왔다갔다 하기 귀찮아서 만들었는데, 가끔씩 보면 유용하다. 타임라인도 그렇지만 교육용으로 쓰고자 하는 목적이 있었다.

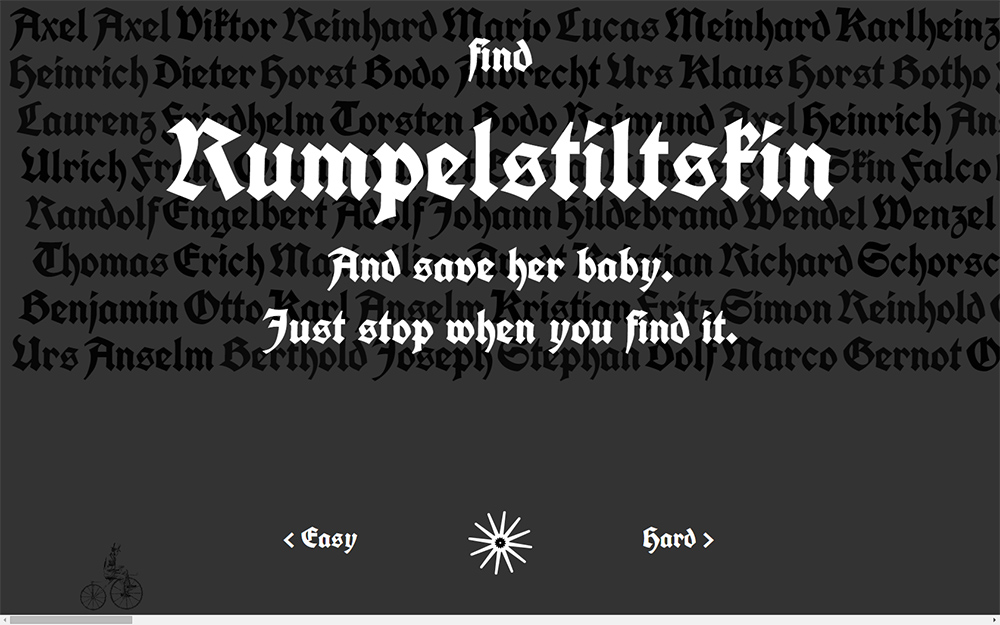
Find Rumpelstiltskin
독일의 전래동화 'Rumpelstiltskin'의 내러티브를 가지고 만든 게임. 왕비의 배달부는 3일 안에 Rumpelstiltskin이라는 이름을 찾아야만 한다.

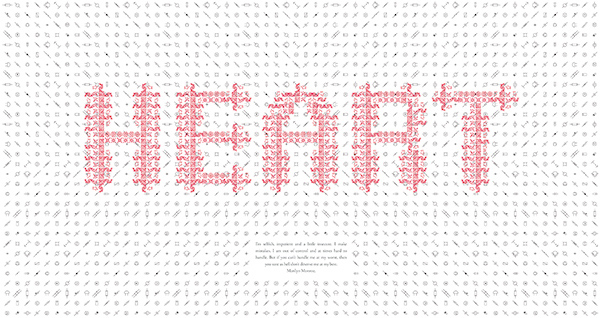
Touching Numbers
브라이튼 시 전역의 메모리얼 플레이트를 리서치하는 프로젝트에서 가장 큰 페이소스의 주인공은 이야기가 아닌 정량의 상징 - 숫자였다.

표지 장식의 역사에 기반한 장식적 디자인 연구
사용자 중심의 디자인, 더 효율적인 시스템이 되려 사람을 힘들게 한다. 아름답게 꾸미고자 하는 쓸모없는 본능을 되살려야 한다는 생각에서 출발하였다.